Transform Your Dashboards Now: Viz Glow Up Services That Build Trust and Drive Action
Mar 13, 2025
At Dub Dub Data, we help businesses transform underperforming dashboards into high-impact data visualisations that build trust, enhance decision-making, and increase user adoption. If your dashboards feel cluttered, confusing, or you’ve noticed your stakeholders aren’t engaging with the insights - you’re not alone.
What you might be missing is the visual clarity and intuitive storytelling that converts complex data into actionable intelligence. This is where our Glow Up methodology comes in.
Imagine your stakeholders saying:
"I get it… this makes total sense."
That’s the power of a Glow Up - a step-by-step data visualisation redesign service that strips away the noise and makes your data impossible to ignore.
👀 Prefer to watch instead?
We’ve dedicated an entire episode of our unDUBBED podcast that's best viewed on video! Skip the scroll and watch here.
What Is a Glow Up and Why Does It Matter?
A Viz Glow Up is a transformative process that takes your existing dashboards or reports and turns them into engaging, easy-to-use decision-making tools.
It’s not just a visual facelift. We design for clarity, trust, and impact - helping your teams quickly understand the story your data tells.
At Dub Dub Data, we offer two Glow Up solutions:
- Actionable feedback, providing you with a clear, actionable checklist to improve your dashboards internally.
- Full-service dashboard redesign, where we handle everything and deliver a polished, user-friendly dashboard aligned to your business goals.
Either way, the outcome is the same: better dashboards, better decisions, and better outcomes.
Why Your Business Needs a Data Visualisation Glow Up (Now)
Here’s why our clients call it a game-changer:
✅ Clarity Drives Action
When insights are clear, action follows. If your team struggles to interpret the data, they hesitate. Our Glow Ups deliver instant clarity, helping your users feel confident in their decisions.
✅ Trust is Built Through Great Design
We use consistent branding, colours, and fonts to establish credibility. When your dashboards look trustworthy, they are trustworthy in the eyes of your stakeholders.
✅ Adoption Increases When Design Reduces Effort
No one wants to use dashboards that are confusing or visually overwhelming. A Glow Up simplifies the experience, creating a seamless journey from data discovery to decision.
✅ Bridge the Gap Between Tech Teams and Business Leaders
We help you translate technical dashboards into business-ready tools, ensuring that even non-technical users can extract value without friction.
See It in Action: The Citi Bike Dashboard Glow Up
We recently partnered with Queency Yustiawan from The Data School on a real-world Glow Up of an old Tableau Viz of the Day by Pankil Shah, showcasing Citi Bike Usage in NYC.
 Click to view original, Citi Bike Usage by Pankil Shah..
Click to view original, Citi Bike Usage by Pankil Shah..
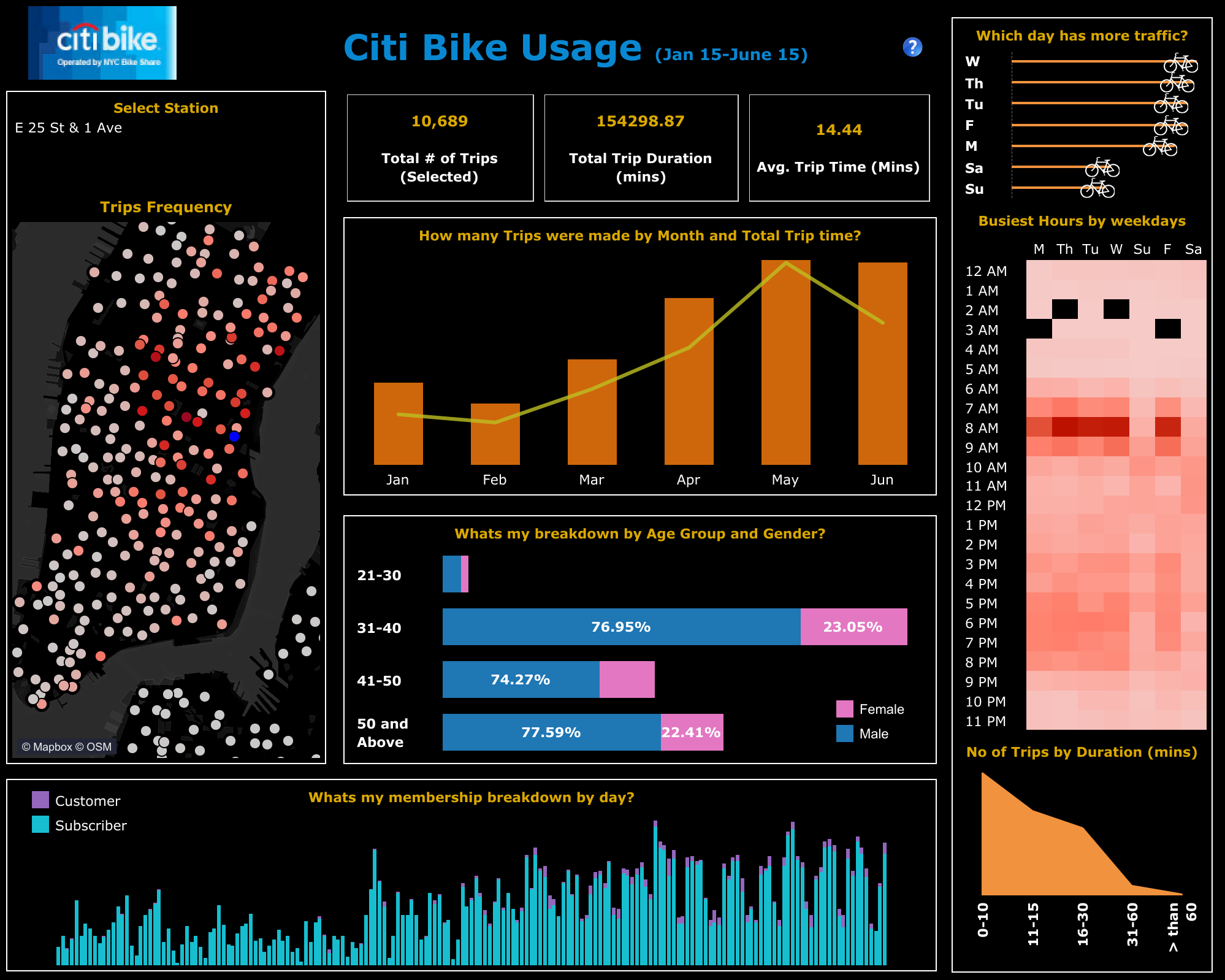
The original visualisation had valuable data - but its design made it hard to engage with:
❌ Heavy black background with bright white borders - harsh on the eyes.
❌ No clear focal point - users didn’t know where to start.
❌ Confusing combo charts - bars and lines with unclear relationships.
❌ Tiny fonts on key metrics (BANs) - making important numbers easy to miss.
❌ Too many decimal places - clutter that didn’t add value.
❌ Inconsistent spacing and alignment - eroding trust.
❌ Inaccessible colour choices, including blue/pink gender defaults.
❌ Clunky maps with 300+ dots - overwhelming instead of insightful.
❌ Unclear terminology - customers vs. members vs. subscribers? Huh?
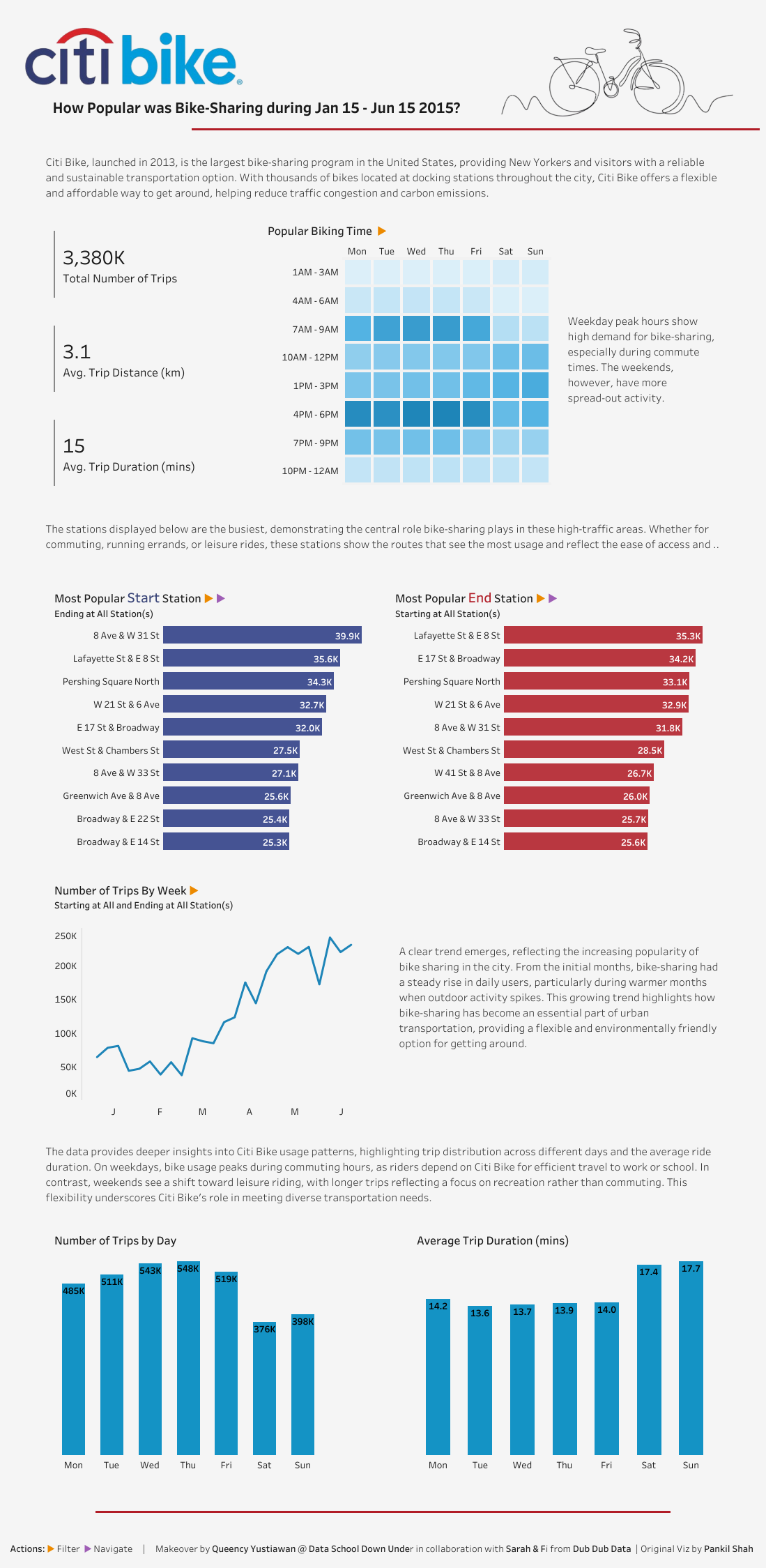
After the Glow Up

We did a few things differently, in our Citi Bike Usage Tableau Glow Up and you can too:
✅ Eyecatching design with great header
✅ Clean, on-brand, accessible colour palette.
✅ Clear storytelling flow - no more "Where do I start?"
✅ Big As* Numbers (BANs) that pop.
✅ Interactive Toblerone icons indicating actions (orange = filter, purple = navigate).
✅ Focused maps on top 10 routes - not 300+ dots of noise.
✅ Smart tooltips: simple sentences, bold key data.
✅ Dynamic titles that keep users on track.
✅ Consistent padding, spacing, and alignment that balances the dashboard.
✅ Use of typography hierarchy, fonts are thoughtful and add to ease of navigation
What We Learned From Our Data School Collaboration
Working with Queency and The Data School Down Under reinforced something we already knew: clarity and consistency are king. This collaboration allowed us to coach emerging data talent on our methodology while delivering a polished, user-focused dashboard.
You can read more about our free data visualisation consulting with The Data School here.
Why Our Glow Ups Work
✅ We design for speed to understanding - so your brain doesn’t need to work overtime.
✅ We create intuitive navigation that guides users (without them realising it).
✅ We trigger positive engagement loops, encouraging people to come back for more insights.
✅ We build visual hierarchies that establish trust and authority, subtly influencing how people prioritise and act on information.
The Glow Up Difference
A Glow Up isn’t just a redesign, it’s a conversion tool for your dashboards. Attention is the #1 asset:
✨ Make insights easier to understand
✨ Boost confidence and trust in your data
✨ Encourage consistent usage and action
Why Leaders Are Prioritising Glow Ups Now
- Speed to Insight = Competitive Advantage
- Trust in Data = Confident Decision-Making
- Better UX = More Engagement + ROI
If you wait, your competition won’t. And if you’re not upgrading your dashboards, you’re leaving opportunity on the table.
👉 Ready to discuss a Glow Up for your organisation?
We work with a limited number of clients to ensure high quality and impact. Book a free info session now to find out more about Glow Ups for your organisation before we fill our last spots for this quarter.
Glow Up Your Wardrobe, Too!
Proud data nerd? Show it. Our Dub Dub Data merch - T-shirts, hoodies, and more - are perfect for your next dashboard reveal (or data meetup).
🛍️ Shop the Glow Up Collection
Catch the Glow Up on our unDUBBED Podcast
D09 Tableau Glow Ups: Design That Delivers Clarity & Adoption
In this episode of unDUBBED, hosts Fiona Gordon and Sarah Burnett introduce their new podcast series, Viz Glow Ups, where they explore the transformation of poorly designed data visualisations into more effective and aesthetically pleasing versions. They discuss the importance of Glow Ups in enhancing clarity, trust, and user adoption, and share their methodology for approaching these transformations.
The episode features a live breakdown of an original visualisation and its Glow Up, highlighting the design principles and insights gained throughout the process and is best viewed on a video channel.
Takeaways
- Glow Ups enhance clarity by reducing cognitive load.
- Good design fosters trust and credibility in data.
- Standardisation in design aids user adoption.
- Collaboration with the Data School provided valuable insights.
- Visual storytelling is crucial for effective data communication.
- Dynamic titles improve user understanding of visualisations.
- Colour choices can significantly impact user experience.
- Consistent design elements enhance overall comprehension.
- Feedback and iteration are essential in the design process.
- Advancements in design tools have improved visualisation quality.
Links to Citi Bike Usage Workbooks
Original Viz by Pankil Shah
Initial Glow-Up by Queency collaboration with Dub Dub Data
Final Glow-Up by Dub Dub Data
Chapters
00:00 - Introduction to Viz Glow Ups
01:17 - Understanding Glow Ups in Data Visualisation
02:04 - Importance of Glow Ups
04:49 - Approaching Glow Ups: Methodology and Strategies
06:00 - Collaboration with the Data School
06:19 - Live Glow Up Breakdown: Analysing a Visualisation
17:55 - Analysing Bike Demand and Supply Dynamics
22:14 - Visual Design Consistency and Clarity
24:01 - Effective Use of Typography and Layout
25:18 - Storytelling Through Data Visualisation
29:46 - Interactive Elements and User Engagement
39:31 - Comparative Analysis of Visualisations
41:38 - Reflections on Design Evolution and Future Trends
Stay connected with news and updates!
Join our mailing list to receive the latest news and updates from our team.
Don't worry, your information will not be shared.
We hate SPAM. We will never sell your information, for any reason.
